If you have a personal/commercial website and if you want to improve that website with an additional menu without replacing the current menu, just keep reading.
Why do I need an additional menu?
Sometimes, you need your users to pay attention to something special. Some additional content like Case Studies, WooCommerce Account Links, Social Media Icons, Privacy Policy, etc…
And I’m sure you’ve noticed that there is a huge difference between your Desktop/Mobile user visits. If they have different behaviors, why not give them different solutions?
You can make that with the following plugin.
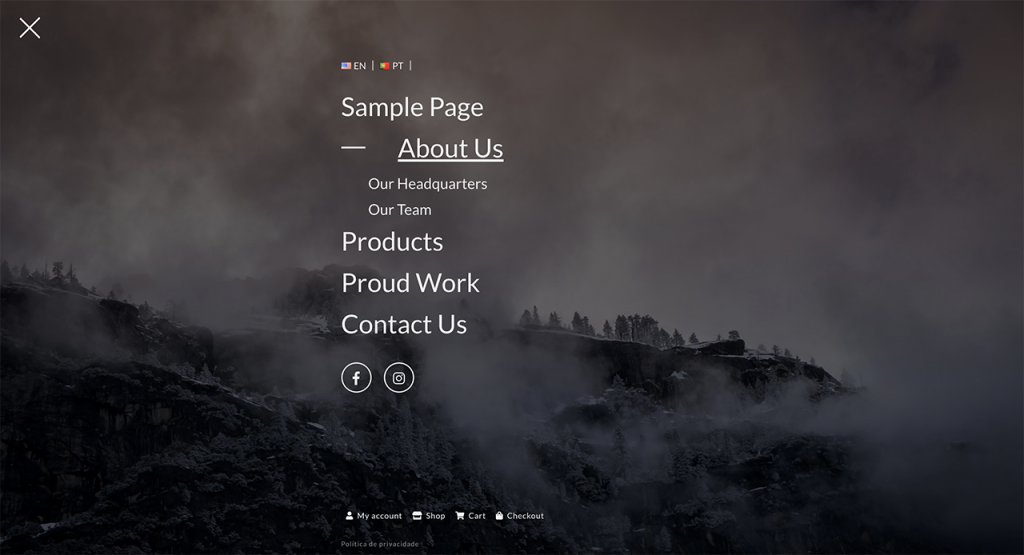
Animated Full-Screen Menu
That was my second plugin at WordPress Directory and it’s free! It has a lot of features, so you can customize it according to your needs. You can just install the plugin (it’s available here) and to explore the functionalities, or you can follow these steps to create your additional menu:

1. Install the plugin
The plugin is available to download here:
2. Create a new WP Menu
If you are only interested in social media links, privacy policy and/or WooCommerce integration, please skip this step.
At Appearance -> Menus, please Add a New Menu and choose your pages/links you want to use at your additional new menu.


3. Customize your Menu
Customize your additional fullscreen menu on your lateral Admin Panel, at the Animated FullScreen Menu option. There you will find all the options and functionalities you need to put available to your users.
Note: Don’t forget to select the first option to activate the plugin. Otherwise, you won’t see the menu.

That’s it! Hope you enjoy the result. If you want any other functionality, please leave a message at Support Forum here, I will get back to you.
Update: New features I added in FullScreen Menu Plugin
Some of my clients are using my plugin to solve specific problems on their websites. And therefore, I’ve been adding new specific features. Check the new version if you have problems such as:
- You need a menu that closes after click (useful for anchors menu);
- You have WordPress Shortcodes or Free HTML to include in your menu area opened;
- You need to include your Privacy Policy page in your menu, but in a different way (like footer links).
Those features are some of the new functionalities of the Full-Screen Menu WordPress plugin. Please let me know in the comments area if you have a specific feature or just a suggestion for the future.
Leave a Reply